前言
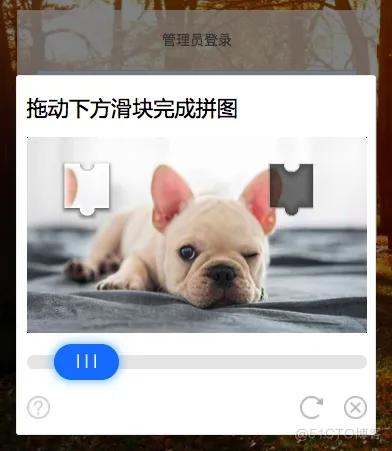
相信大家经常在各种网站上登录、注册、下发短信、活动等会看到,系统会弹出来一个滑块验证,让你把一个滑块滑到指定空缺的位置(还有其他种形式,比如按顺序点击文字或图案等等),系统会校验,校验正确则登录成功,否则即使账号密码输入正确也无法登录。这样做主要是为了系统更安全,减少被机器模拟登录行为破坏网站。今天就来看一下腾讯云提供的图片验证功能。
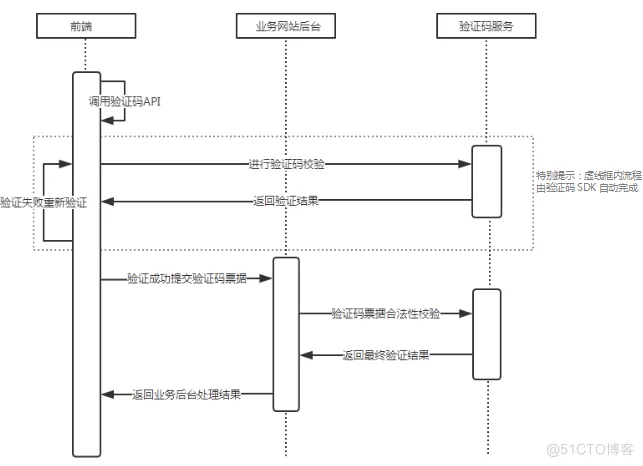
验证时序图

实现
前端代码
1、div代码
<button type="button" id="TencentCaptcha"
data-appid="2017233567"
data-cbfn="callback" class="btn btn-primary btn-block btn-flat">登录</button>
</div>2、js代码
if(res.ret === 0){
var data = "username="+vm.username+"&password="+vm.password+"&ticket="+res.ticket+"&randstr="+res.randstr;
$.ajax({
type: "POST",
url: "sys/login",
data: data,
dataType: "json",
success: function (result) {
if(result.code == 0){//登录成功
parent.location.href ='index.html';
}else{
vm.error = true;
vm.errorMsg = result.msg;
}
}
});
}
};后端代码
private String url;
@Value("${tencent.captcha.aid}")
private String aid;
@Value("${tencent.captcha.AppSecretKey}")
private String appSecretKey;
@ResponseBody
@PostMapping(value = "/sys/login")
public R login(String username, String password, String ticket, String randstr, HttpServletRequest request) {
try{
Subject subject = ShiroUtils.getSubject();
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
subject.login(token);
}catch (UnknownAccountException e) {
return R.error(e.getMessage());
}catch (IncorrectCredentialsException e) {
return R.error("账号或密码不正确");
}catch (LockedAccountException e) {
return R.error("账号已被锁定,请联系管理员");
}catch (AuthenticationException e) {
return R.error("账户验证失败");
}
HttpMethod method =HttpMethod.POST;
MultiValueMap<String, String> params= new LinkedMultiValueMap<String, String>();
params.add("aid", aid);
params.add("AppSecretKey", appSecretKey);
params.add("Ticket", ticket);
params.add("Randstr", randstr);
params.add("UserIP", IPUtils.getIpAddr(request));
String msg = httpClient.client(url,method,params);
JSONObject json = JSONObject.parseObject(msg);
String response = (String) json.get("response");
String evilLevel = (String) json.get("evil_level");
String errMsg = (String) json.get("err_msg");
if("1".equals(response)){
return R.ok();
}else {
return R.error("验证失败");
}
}参数配置,aid和AppSecretKey在腾讯云后台获取
captcha:
url: https://ssl.captcha.qq.com/ticket/verify
aid: ***********
AppSecretKey: ***********效果

文章标注
注意,你当前浏览的内容来自小路博客的分享,小路博客官方网址:http://bbs.dididsw.cn,分享本站内容需要标注本文链接。


评论 (0)